 2.8 Editeur WYSIWYG
2.8 Editeur WYSIWYG
Vue d'ensemble :
L'éditeur WYSIWYG* permet de saisir du texte et de le modifier en utilisant les outils de traitement texte connus déja sur le marché.
WYSIWYG* = What You See Is What You Get (ce que vous voyez et ce que vous aurez)
L'éditeur permet aussi d'insérer du texte formaté, des images, des tableaux, de l'animation Flash, et de visualiser la source de la page en version code. (Ceci est utile pour les développeurs html, xml, et javascript).
Il est possible de cette maniere de copier/coller du code d'autres page .html pour aider le codage.

Liste des outils : (de gauche à droite):
Menus du haut
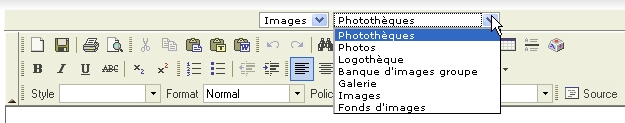
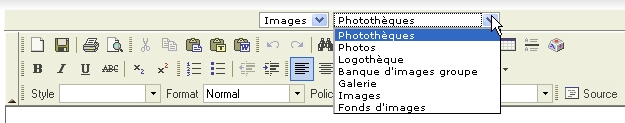
Images
Photothèques
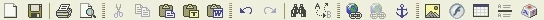
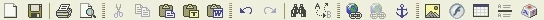
Première ligne d'outils :

Nouvelle page - pour créer une nouvelle page
Enregistrer - pour sauvegarder la nouvelle page (sous un nom particulier)
Imprimer - pour imprimer la page créée
Prévisualisation - pour visualiser la page créer avant publication ou impression
Couper (sélection) - enlever du texte saisi
Copier (sélection) - copier du texte et images
Coller- coller du texte sur un autre endroit
Coller comme texte - coller avec formatage
Coller du Word - insérer du texte de Word en gardant le formatage de celui-ci
Annuler - arrêter le saisi en cours et revenir à l'étape avant le saisi
Refaire - refaire la meme manipluation ex copier de nouveau
Chercher - faire une recherche dans le texte de la page
Remplacer - chercher et remplacer un mot ou une phrase de la page
Insérer/modifier le lien - créer un lien vers un autre siteweb ou document
Supprimer le lien - supprimer un lien vers un autre siteweb ou document
Insérer/modifer l'ancre - créer ou modifier un marqueur pour pouvoir se déplacer par lien cliquable dans un texte
Insérer/modifer l'image - mettre ou modifer une image sur une page
Insérer/modifer l'animation Flash - mettre ou modifer une animation Flash sur une page
Insérer/modifer le tableau - créer ou modifer un tableau sur une page
Insérer un séparateur - placer un trait de séparation sur toute la largeur d'une page
Insérer un caractère spécial - insérer un caractère non standard qui n'est parmi ceux du WYSIWYG
Deuxième ligne d'outils :

Gras - mettre le texte en gras
Italique - mettre le texte en italique
Surligner - placer une ligne directement sous le texte saisi
Barré - mettre un trait à travers du texte saisi
Indice - placer un signe dessous
Exposant - placer un signe dessus
Insérer/supprimer une liste numérotée - mettre ou supprimer une liste rangée par numéro
Insérer/supprimer une liste à puces - mettre ou supprimer une liste à points
Diminuer le trait - déplacer un objet ou texte vers la gauche
Augmenter le trait - déplacer un objet ou texte vers la droite
Aligné à gauche - déplacer un objet ou texte et le serrer à gauche
Centré - déplacer le texte pour plazcer au milieu
Aligné à droite - déplacer un objet ou texte et le serrer à droite
Texte justifié - arranger l'ensemble du texte en mettant un espace égale entre les mots
Tout sélectionner - sélectionner l'ensemble en même temps
Supprimer le format - annuler tout formatage d'un texte
Couleur de caractère - séléctionner la couleur d'un caractère
Couleur de fond - séléctionner la couleur du fond de la page
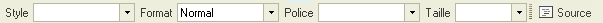
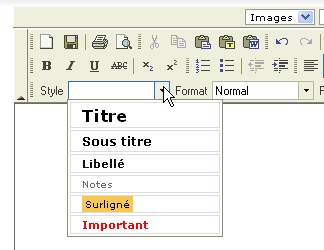
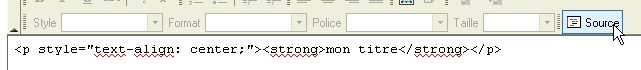
Troisieme ligne d'outils :

Style (menu déroulant) - sélectionner un style prédéfini de formatage

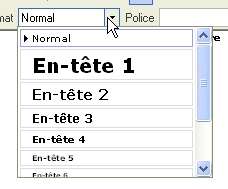
Format (menu déroulant) - sélectionner un format prédéfini de formatage

Police (menu déroulant) - sélectionner un style de caractère prédéfini de formatage

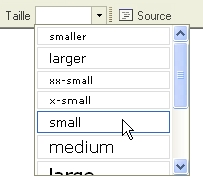
Taille de caractère (menu déroulant) - définir la taille du texte (plus grand ou plus petit)

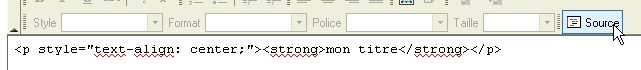
Source code de la page - visualiser les balises et formatage en code sans prévu d'images ou formatage.

Valeurs dynamiques :
 Nouveau en V5
Nouveau en V5
Les valeurs dynamiques au sein de l'éditeur Wysiwyg permettent d'insérer des
valeurs stockées dans une base de données. L'intérêt d'une telle fonctionnalité est de
permettre la mise à jour centralisée de ces valeurs et de répercuter automatiquement
cette mise à jour dans tous les contenus qui utilisent ces valeurs.
L'insertion d'une valeur dynamique est réalisée grâce à une nouvelle liste
déroulante affichée par l'éditeur Wysiwyg. Lors de l'édition du contenu, l'utilisateur insère
la valeur sous la forme #{} en sélectionnant la clé dans la liste déroulante.
Lors de la visualisation de ce contenu toutes les clés sont remplacées dynamiquement
par leurs valeurs.
Chaque couple clé/valeur possède sa propre période de validité. La gestion des couples
est réalisée par un processus externe (composant « MyDB » ou client de base de
données tiers).
Voici en détail un cas d'utilisation de cette fonctionnalité :
Un utilisateur peut faire changer de façon dynamique et automatique une date
dans un contenu en fonction du mois courant. Pour cela, il créera plusieurs couples avec
une même clé et avec des valeurs différentes. Pour chaque couple, il définira une période
de validité correspondant à un mois différent. Par conséquent, de façon automatique,
chaque mois la clé insérée dans le contenu prendra une valeur différente.
Édition du contenu :

Consultation du contenu :

Paramétrage :
Pré-requis :
La première action à réaliser est de s'assurer qu'une table existe avec au moins
les 4 colonnes nécessaires au fonctionnement des valeurs dynamiques :
Une colonne pour les clés : type « varchar » de taille 100. Si une clé est présente
de nombreuses fois dans la table, lors du remplacement de la clé dans le texte,
l'application remplace la clé dupliquée par la première occurrence rencontrée dans
la table, les autres valeurs correspondantes seront purement et simplement
ignorées.
Une colonne pour la valeur correspondante au mot clé : type « varchar » de taille
500.
Une colonne pour la date de début de validité du mot clef : type « date »
Une colonne pour la date de fin de validité du mot clef : type « date »
Cette table peut être créée par le composant « myDB » de Silverpeas ou faire partie
d'une autre base de données existante. Seules les quatre colonnes définies seront
récupérées lors de l'accès à la base de données.
NB: Les tailles de colonne sont données à titre indicatif, elles peuvent être différentes de
la valeur indiquée ci-dessus.
Paramétrage :
La configuration se fait par le biais de trois fichiers :
properties\com\stratelia\silverpeas\wysiwyg\settings\wysiwygSettings.properties
- la propriété activateDynamicValue permet d'activer la fonctionnalité (par
défaut false).
properties\com\silverpeas\wysiwyg\dynamicvalue\settings\dynamicValueSettings.
properties contient les informations pour réaliser les requêtes SQL (nom de la
table et nom des colonnes)
- tableName=val_dyn
- keyColumnName=keyword
- valueColumnName=value
- startDateColumnName=start_date
- endDateColumnName=end_date
properties\com\silverpeas\wysiwyg\dynamicvalue\pool\ConnectionSettings.xml
contient les paramètres d'accès à la base de données.
- L'élément "connectionType" est obligatoire, il peut prendre comme valeur
"JNDI" ou "JDBC" :
- JNDI si on a déclaré une ressource au niveau du serveur
d'application pour accéder à la base de données contenant la table
cible.
- JDBC si on fait un accès standard en spécifiant les informations de
connexion à la base.
- Les éléments suivants sont à renseigner en fonction du choix du type de
connexion
- Si le choix est JNDI, renseignez uniquement l'élément "JndiName"
avec le nom JNDI complet permettant d'accéder à la ressource.
- Si le choix est JDBC, renseignez les éléments "url", "driver",
"user", "password".
- Les autres éléments sont utilisés pour paramétrer le pool de connexion.
 Haut
Haut
 3.0 Démarrage rapide
3.0 Démarrage rapide










 Nouveau en V5
Nouveau en V5